🍧Changing Ad Visuals
Customizing the look of the ads is as simple as switching out image assets on specific game objects in the hierarchy and changing the text and image colors. Additionally, you may also reposition and resize some of the UI elements.

For this example, we consider the MediaLandscapeSimple display handler template. The steps discussed will apply to all other display templates as well.
CHANGING IMAGE ASSETS
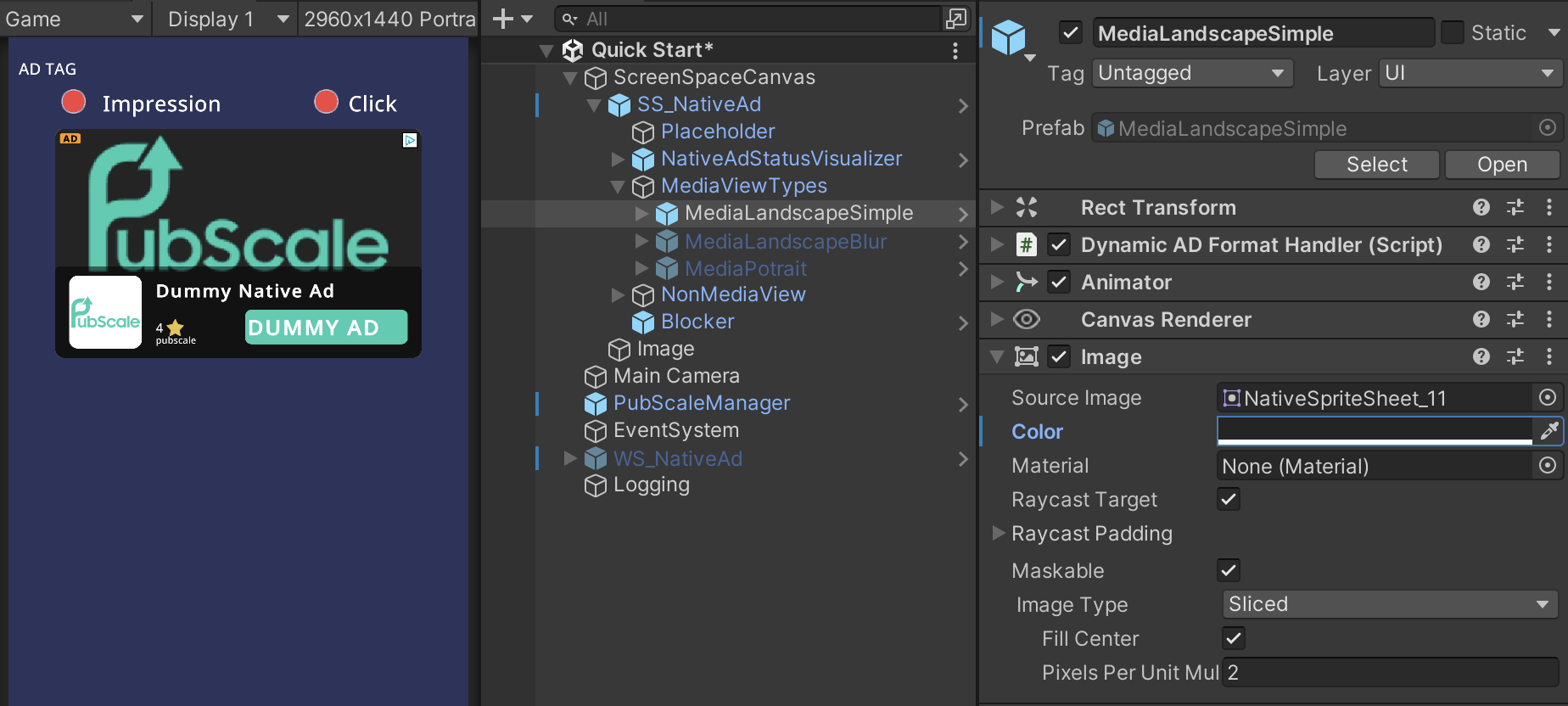
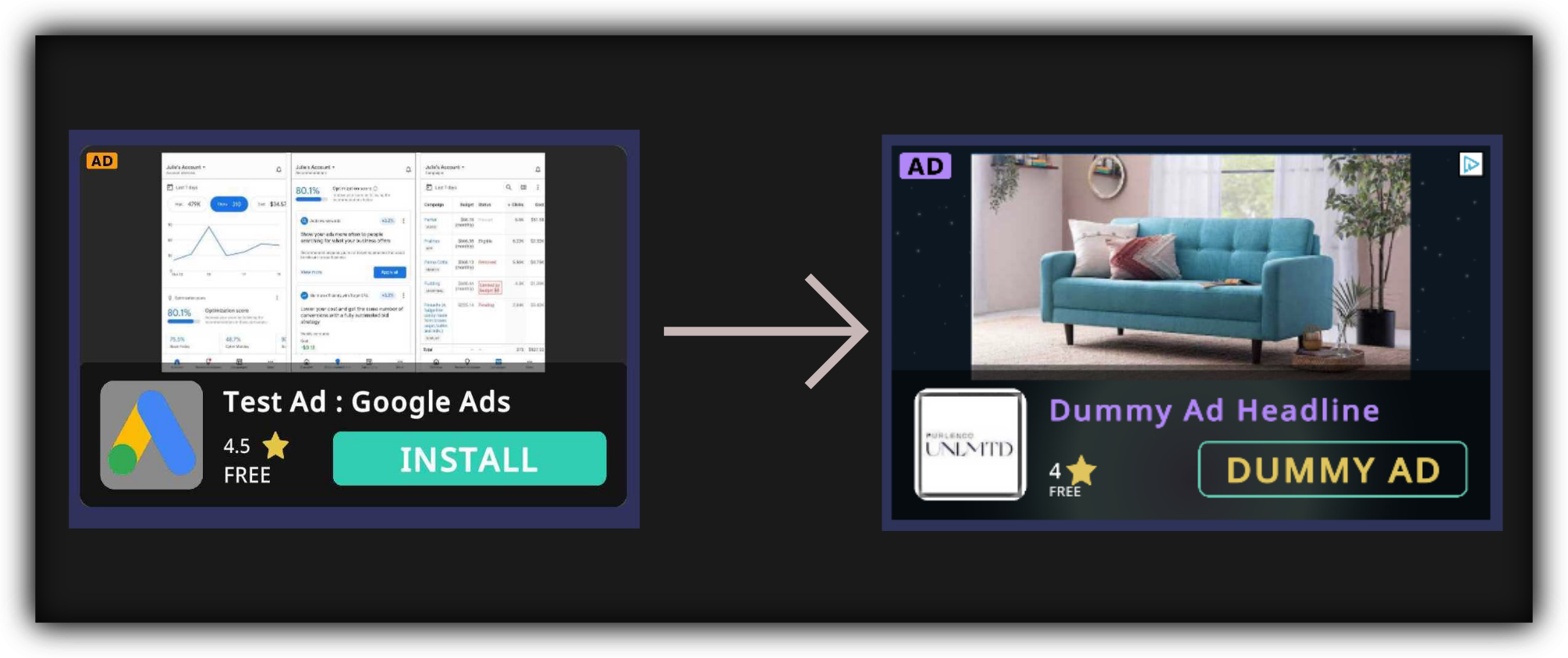
The starting point of changing the look of the ad is by changing the ad background. This can be done by changing the source image of the Image component on the Display Template root object.

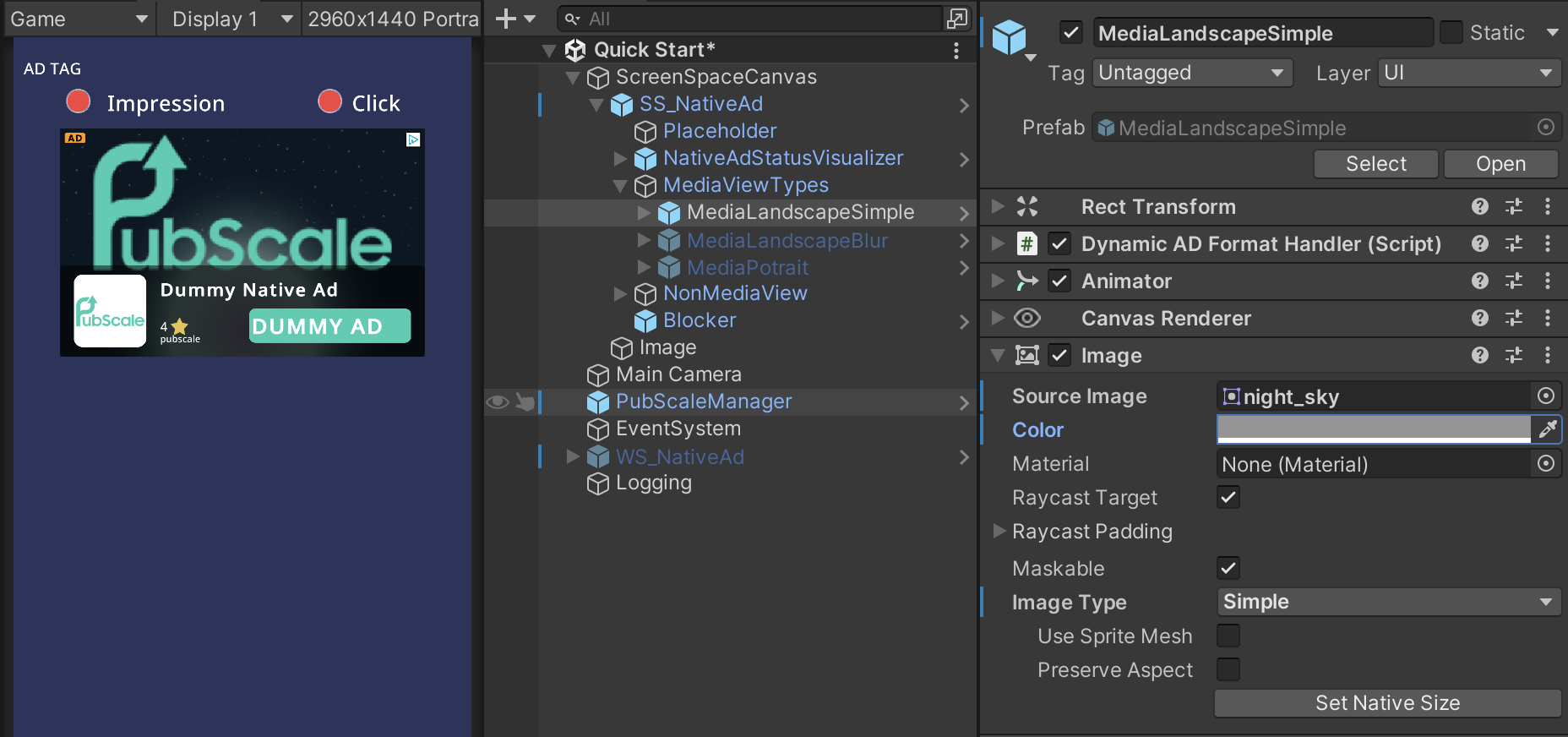
Let's consider a Game with a Starry Night visual theme

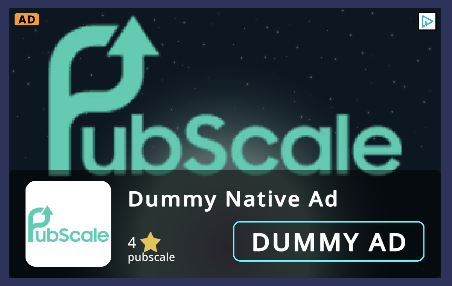
After changing the Ad background, we can change the source images on certain child objects to further customize the look of the ad.
BigImg
No
This gets assigned at runtime by the Advertiser Large image asset
AdIconImg
No
This gets assigned at runtime by the Advertiser Icon image asset
ButtonCta
Yes
You can use the button UI asset from the game here
AdTag
Yes
You can also switch out the default ad tag with your custom AdTag asset

There could be other image objects in the ad display hierarchy, which serve only an aesthetic purpose and can be customized. An example of such an object would be the lower rectangle panel in the above image which groups the logo, headline, rating, and CTA button.
CHANGING COLORS
In addition to colors on the image component, the text colors can be changed as per the colors in your game
AdHeadlineTxt
Yes
Found in all Display Templates as it is a required field
AdCtaTxt
Yes
Found in all Display Templates as it is a required field
BodyTxt
Yes
Is an optional field. Not present in all Display Templates.
StarTypeTxt
Yes
Is an optional field
BigImg
No
Will be set to white at runtime to preserve the look of the Large image provided by the Advertiser
AdIconImg
No
Will be set to white at runtime to preserve the look of the Small Icon image provided by the Advertiser

And that's all there is to customize the look of an Ad Display Template.
You can go ahead and customize other Display Templates as well - MediaLandscapeBlur, MediaPotrait, and NonMedia. The same steps apply with minor variations.
Here's an example of the ad in a game with wooden visual theme:

In addition to this, you can adjust the position of individual elements by changing values in the RectTransform and the built-in Unity UI Layout components.
CHANGING AD SIZE:
The Ad size can be changed by adjusting the Rect Transform scale.
The important pointer to keep in mind is to make sure the scaling is uniform (Same values for X and Y)
CHANGING AD SHAPE:
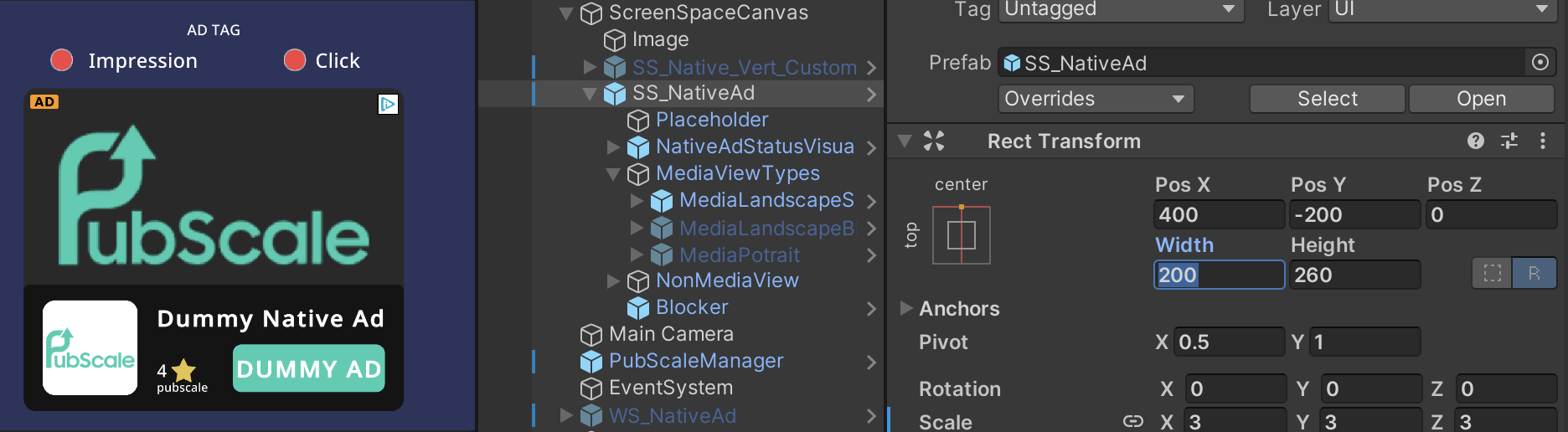
You can change the Ad Shape by changing the width and height value of the Rect Transform on the Root Object (SS_NativeAd or WS_NativeAd)

This will impact both MediaType as well NonMediaType display templates
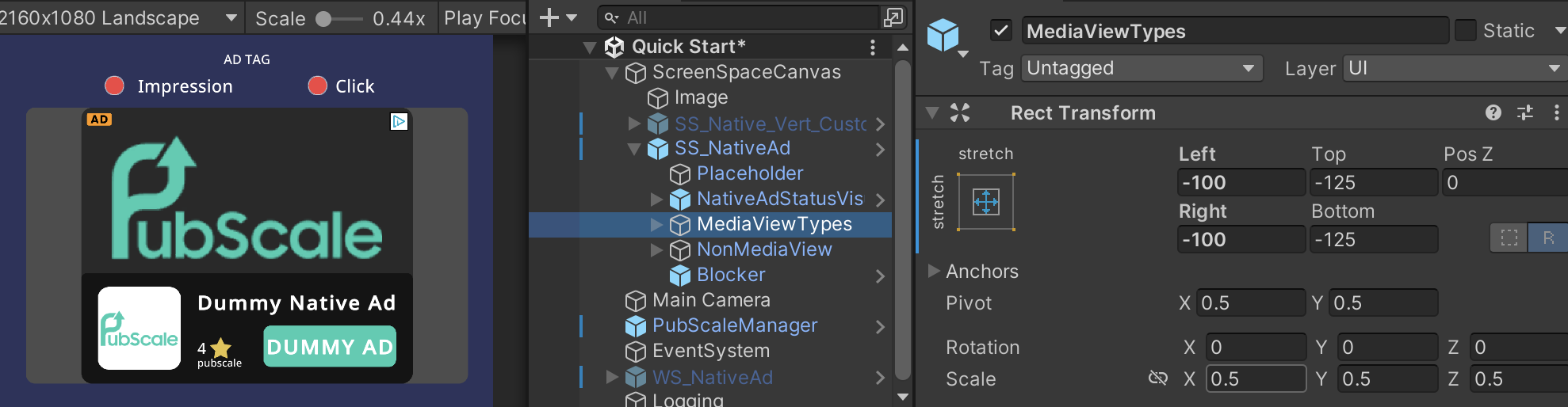
If you want to change only one of these categories, then instead of the Root object you can adjust the Left, Right, Top, and Bottom padding values on the MediaType or NonMediaType objects.

In this case, you could disable the Image component on the root game object (SS_NativeAd or WS_NativeAd) to remove the light gray background.
Once new values are set, you may need to adjust the properties on certain child elements depending on the structure of the Display template. Make sure to test adjusted values across different display resolutions