Web
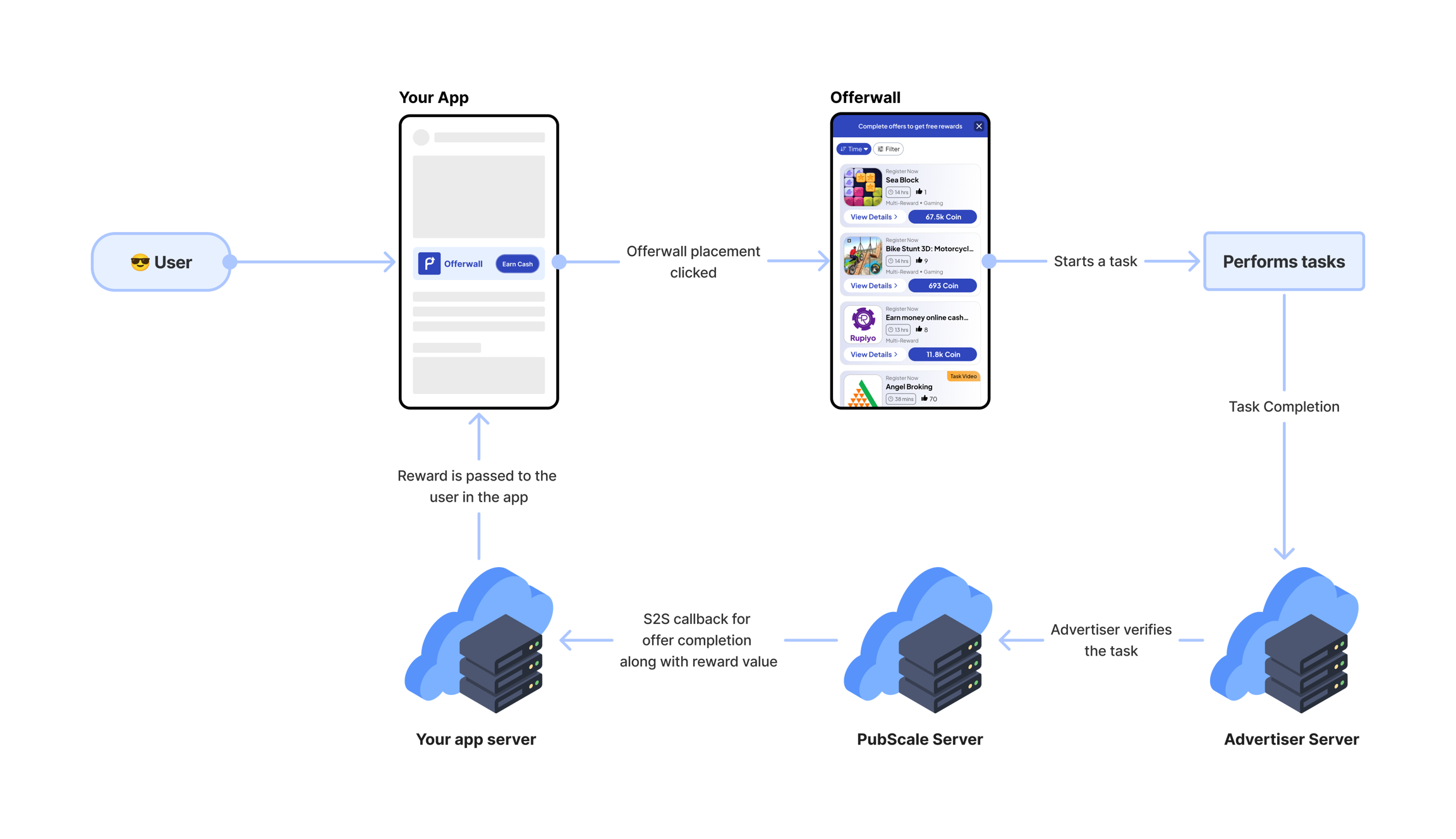
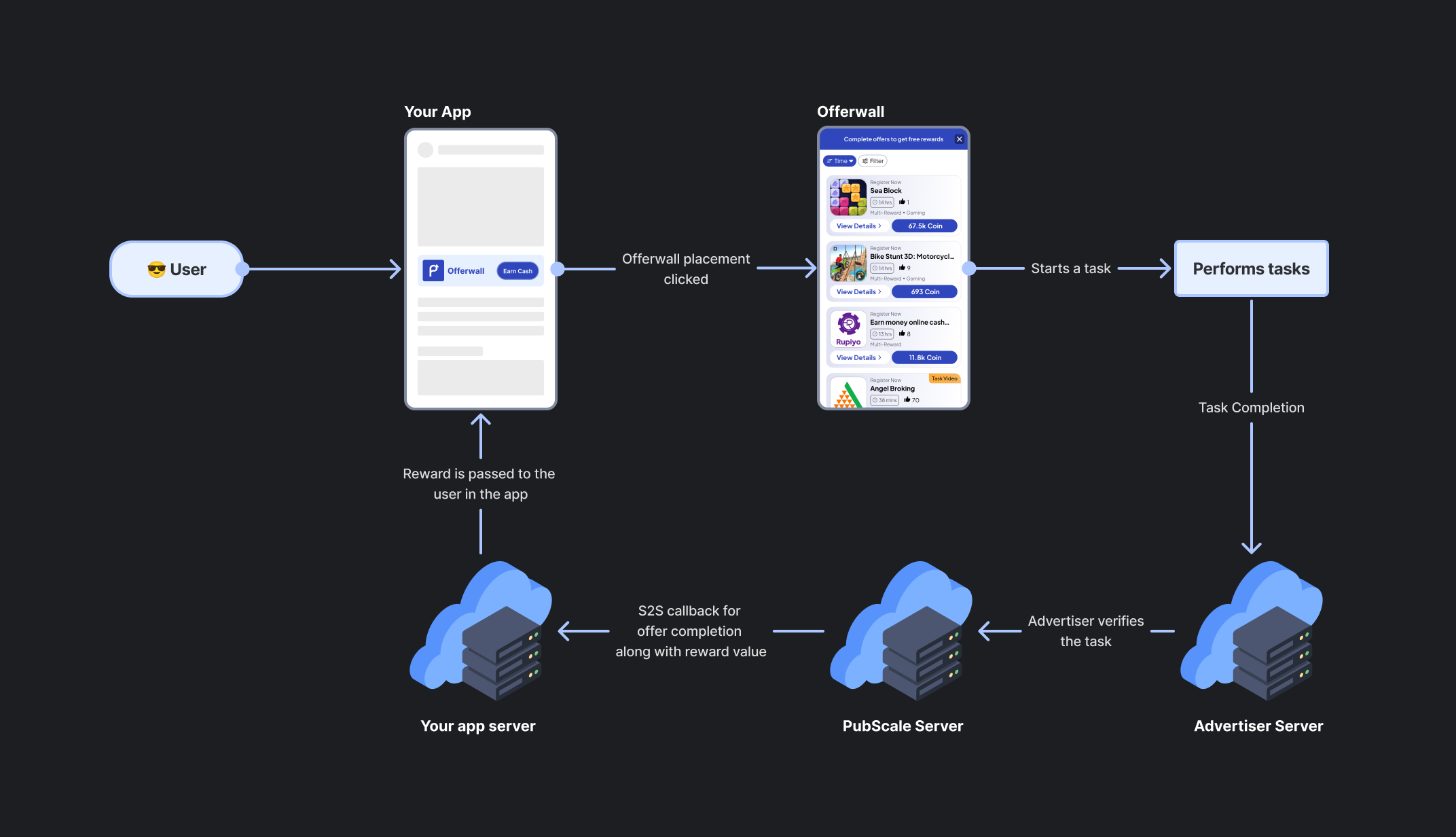
Offerwalls are in-app ads that incentivize users to take particular actions. In return, the user gets an in-app reward and the developer gets paid by the advertiser.
1. Integration
Before you start
To set up the PubScale Offerwall, you’ll need to add your app to our platform. Follow this guide for instructions on how to set up your app. Once completed, you will receive a unique 8-digit app ID.


To integrate the PubScale Offerwall, you need to provide a set of mandatory parameters for proper configuration.
Parameters
app_id (Required)
This is the unique identifier for your app, required for integration.
user_id (Required)
A unique identifier for each user, required to track their activity on the offerwall. We recommend using a UUID as the user_id.
idfa (Optional)
For iOS integrations Include the idfa as a parameter when launching the Web Offerwall. This helps enhance tracking accuracy and plays a key role in fraud prevention.
ga_id (Optional)
For Android integrations Include the ga_id as a parameter when launching the Web Offerwall. This helps enhance tracking accuracy and plays a key role in fraud prevention.
To integrate the PubScale Web Offerwall into your website, you have the following options:
1.1. Using an iframe:
Place the following iframe in your HTML:
1.2. Using a Direct Link:
Create a direct link to the PubScale Offerwall using an anchor tag. It is recommended to use an image or button for better user experience:
1.3. Using JavaScript:
Open the offerwall link programmatically using window.open. This provides flexibility for custom implementations.
2. Setup Server-to-Server(S2S) callbacks
Set up the Server-to-Server (S2S) callbacks to receive instant updates whenever a user completes an offer and earns a reward. When an offer is completed, our server will send a notification to the configured callback URL. This callback provides the necessary information to process and verify the reward for the user in your application. Learn more.
3. Test the OfferWall
Please use the sandbox environment for testing purposes to get instant callbacks and rewards. To learn how to enable the Sandbox environment, click here.
To ensure your OfferWall integration is working perfectly, follow these steps during the testing phase.
Open the web offerwall and verify that all offers are displayed correctly.
Complete an offer and confirm that a callback is received from PubScale server to your server. For the sandbox environment, ensure the callback URL is configured properly to receive sandbox callbacks.
Ensure the hashing technique used matches the one specified in the documentation.
Verify that the reward value received matches the value displayed for the offer.
Confirm that the callback is received only from PubScale's whitelisted server IPs.
While you can use the Web Offerwall in an Android app through a WebView or Custom Chrome Tabs, we have observed better performance and fewer chargebacks when using PubScale's dedicated SDKs. PubScale provides dedicated SDKs for Android, React Native, and Unity, which offer more secure and efficient integration methods. Please consider using these SDKs for better integration.